При описании свойств языка мне понадобится иллюстрировать их небольшими примерами. В таких примерах чаще всего реализуются простые действия по вводу некоторых данных, их преобразованию и выводу результатов на экран. Для реализации этих действий создадим форму, которая будет содержать все необходимые для учебных примеров интерфейсные элементы. Чтобы эта форма была доступна в любой учебной программе, мы поместим ее в так называемый репозиторий Delphi - архив, в котором сохраняются заготовки для новых программ. Замечу, что в версии 1 нет репозитория. Тем не менее полезно и в этом случае создать учебную форму: чтобы избавить себя от повторения одних и тех же действий при реализации разных примеров. Сохраните ее в файле с именем Example, например, а при создании новой программы свяжите ее с проектом (опция File | Add) и сразу же сохраните под другим именем (File | Save As).
Вид формы для учебной программы показан на рис. 5.1. На форме размещена панель (трапе!), две кнопки (TBitBtn), строка ввода (TEdit), метка (TLabel) и многострочный редактор (тмето). Панель понадобилась для того, чтобы размещенные на ней кнопки, строка ввода и метка всегда располагались в нижней части окна, даже если окно распахнуто на весь экран. Левая кнопка ок служит для сообщения программе о том, что в строке ввода подготовлен текст. Обработчик события onciick этой кнопки будет тем самым местом программы, куда мы будем помещать учебные фрагменты. Правая кнопка close служит для завершения работы программы. Ее функции аналогичны функциям системной кнопки закрытия окна, и поэтому ее можно было бы и не размещать на форме. Однако я предпочитаю использовать крупную, бросающуюся в глаза кнопку, чтобы даже неопытный пользователь сразу увидел интерфейсный элемент, с помощью которого он сможет прекратить работу с программой. Метка располагается над строкой ввода и пока не видна на экране. Она предназначена для размещения коротких сообщений, которые будет формировать программа. Для вывода многострочных сообщений служит редактор TMеmо, занимающий все остальное место окна.
Рис. 5.1. Форма для учебной программы
Конструирование формы
Вы можете самостоятельно сконструировать форму для учебной программы, руководствуясь приведенным выше описанием размещенных на ней компонентов и рисунком 5.1. Для облегчения этого процесса ниже для каждого компонента указаны свойства, значения которых отличаются от умалчиваемых. Компоненты перечислены в порядке их размещения, т. е. вначале подготавливаются свойства формы, потом на форму помещается панель, на нее помещаются кнопки и строка ввода, а метка и многострочный редактор - на свободное место формы над панелью.
Размеры компонентов установлены с учетом разрешения экрана 800х600. Для другого разрешения эти размеры, возможно, потребуется скорректировать.
Форма
| Свойство | Значение | Caption
Height
Name
Position
Width | Учебная программа
375
fmExample
poScreenCenter
544 |
Панель (компонент panel на странице Standard). Кладется на любое свободное место формы.
| Свойство | Значение | Align
BevelOuter Caption
Height | AlBottom
BvNone Удалить
84 |
Кнопка OK (компонент BitBtn на странице Additional). Кладется на любое свободное место панели.
| Свойство | Значение | | Kind | bkOk | | Left | 32 | | Name | bbRun | | Тор | 48 |
Кнопка close (компонент BitBtn на странице Additional). Кладется на любое свободное место панели.
| Свойство | Значение | | Kind | bkClose | | Left | 128 | | Name | BbClose | | Тор | 48 |
Строка ввода (компонент Edit на странице standard). Кладется на любое свободное место панели.
| Свойство | Значение | | Name | edinput | | Left | 128 | | Text | Удалить | | Top | 16 | | Width | 289 |
Метка (компонент Label на странице Standard). Кладется на любое свободное место формы.
| Свойство | Значение | Align
Caption
Name | alBottom
Удалить
IbOutput |
Многострочный редактор (компонент Memo на странице Standard). Кладется на любое свободное место формы.
Свойство | Значение | | Align | alClient | | Lines | Удалить | | Name | mmOutput | | ScrollBars | ssBoth | | Wordwrap | False |
Следует прокомментировать сделанные нами изменения умалчиваемых значений свойств.
Размеры формы Height (Высота) и Width (Ширина) совпадают с умалчиваемыми. Они выбраны так, чтобы форма не казалась слишком маленькой или слишком большой на экранах с разным разрешением - они оптимальны для типичного на сегодня разрешения 800х600. Свойство Position управляет размещением формы относительно границ экрана. Умалчиваемое значение poDesigned потребует разместить форму так, как она была размещена на этапе конструирования, рекомендуемое значение poScreencenter - симметрично по центру экрана.
Свойство Align указывает способ выравнивания размещаемого компонента относительно того контейнера, в котором он размещается. Контейнером называется компонент, предназначенный для размещения в нем других компонентов. Пустая форма представляет собой контейнер, в который помещаются другие компоненты. Таким же контейнером является компонент panel. Мы разместили на форме панель и в ее свойство Align установили значение alBottom (Внизу). После установки этого значения компонент (в данном случае - панель) прижимается к нижней границе формы и растягивается по всей ее длине. Теперь панель и все размещенные на ней компоненты будут примыкать к нижнему краю окна, даже если окно распахивается на весь экран. Если бы мы разместили строку ввода и кнопки не на панели, а непосредственно на форме, они не имели бы свойства перемещения и оставались бы на своих местах при изменении размеров окна [ На самом деле это не совсем так. Компонент действительно не будет перемещаться при стандартных (умалчиваемых) значениях его свойства Anchors. Подробнее об этом см. п. 16.4. ]. В результате значительная часть полностью распахнутого окна осталась бы пустой и не использовалась.
Свойство caption (Заголовок) присуще всем видимым элементам. Для панели оно определяет текст, который размещается в ее центре. Поскольку мы не намерены размещать на панели никаких текстовых сообщений, это свойство у нее следует очистить.
Чтобы панель и расположенная над ней метка воспринимались как единое целое, в свойстве BevelOuter (Внешняя кромка) панели установлено значение bvNone.
Свойства Left (Слева), тор (Сверху) и width (Ширина) определяют положение левого верхнего угла компонента относительно такого же угла своего контейнера и его (компонента) ширину. Указанные в списке значения этих свойств, для строки ввода обеспечат симметричное по горизонтали расположение строки относительно сторон не распахнутого окна (если, разумеется, вы установили рекомендуемую ширину формы 544). К сожалению, симметрия будет нарушена, если окно распахнется. В Delphi есть средства изменения значений указанных свойств непосредственно в работающей программе. Создав обработчик события ОnResize (По изменению размера) для формы, мы при желании могли бы научить программу реагировать на изменение размеров окна и соответствующим образом изменять значение свойства Left для строки ввода.
Свойство Name (Имя) определяет имя, под которым компонент будет известен программе. Я настоятельно рекомендую вам давать компонентам, на которые ссылается код программы, имена 'со смыслом' вместо однотипных имен, которые 'придумывает' Delphi. Более того, по принятому в современной практике программирования стилю именам обычно предшествует двухбуквенный префикс. Заложенная в префиксе мнемоника служит напоминанием программисту о типе поименованного компонента или его свойства. Например, все возможные значения свойства Align имеют стандартный для Delphi префикс а1 (от Align), за которым следует вполне понятное английское слово: alBottom, alTop, alLeft и т. д. Строка ввода будет непременным участником кода большинства учебных программ, вот почему я предлагаю назвать этот компонент именем edInput: префикс ed - это сокращение английского названия типа компонента Edit, слово Input означает ввод данных в программу. Такими же осмысленными являются предлагаемые имена для метки - от Label, output - вывод программы), многострочного редактора (mm - от Memo), кнопки OK (bb - ОТ BitBtn, Run - пуск программы) и кнопки close. Панель вряд ли будет упоминаться в программном коде, который вы будете писать, поэтому для нее можно оставить созданное Delphi умалчиваемое имя panel1.
Свойство Text (Текст) у компонента Edit определяет текст, который будет содержать строка ввода в момент появления на экране. Следует очистить это свойство, чтобы начальный текст не мешал вводу данных для программы. Точно так же следует очистить свойство Caption у метки и Lines у многострочного редактора. Чтобы очистить свойство mmOutput. Lines, щелкните по этому свойству в окне Инспектора объектов и вызовите диалоговое окно изменения свойства. Затем удалите умалчиваемый текст Memo1 (или mmoutput, если к этому моменту вы уже дали компоненту рекомендуемое имя) и закройте окно кнопкой OK.
Свойство ScrollBars у компонента mmOutput имеет значение ssBoth (Оба). Такое значение заставит Delphi поместить в редактор обе полосы прокрутки - вертикальную и горизонтальную. Наличие полос поможет вам увидеть текст, отсекаемый границами компонента. В то же время для свойства wordwrap (Перенос слов) советую установить значение False, чтобы отказаться от переноса слов на другую строку редактора в длинных текстовых сообщениях. Для этого компонента свойство Align имеет значение alciient, что потребует от компонента занять всю оставшуюся незаполненной часть формы независимо от размеров окна.
Для компонентов BitBtn свойство Kind (Сорт) определяет типовые функции, которые реализует кнопка в диалоговых окнах. Значение bkCiose определит типовую пиктограмму и надпись close, ко-торые Delphi разместит на кнопке, а также типовую функцию закрытия окна, которая будет связана с этой кнопкой. В результате без малейших усилий с нашей стороны мы получили кнопку, которая завершает работу программы. Значение bkOK заставит кнопку BitBtn закрывать диалоговое окно с результатом тгок. Поскольку наша форма не является диалоговым окном, кнопка ок не будет выполнять эту свою функцию: мы использовали значение bkOK только для того, чтобы кнопка получила нужную пиктограмму и надпись.
Перенос формы в архив
После указанных выше изменений сохраните форму в файле с именем Example в каталоге архива Delphi. Этот каталог имеет имя Objrepos и размещается в каталоге размещения Delphi (по умолчанию - c:\Program Files\Borland\Delphi6). Архив (репозиторий)
Delphi служит для накопления типовых форм и проектов. Использование типовых заготовок стандартизует вид окон и способствует формированию собственного для программиста стиля оформления своих программных проектов.
Перенос формы в каталог Objrepos еще не обеспечивает включение этой формы в архив. Чтобы вызвать диалоговое окно регистрации формы в архиве, щелкните по форме правой кнопкой мыши и в появившемся вспомогательном меню выберите продолжение Add то Repository (см. рис. 5.2).
Рис. 5.2 . Диалоговое окно регистрации формы в архиве
Не советую пользоваться опцией меню Project | Add то Repositiry, т. к. в этом случае в репозиторий будет добавлен проект, а не форма. Проекты из репозитория копируются целиком вместе с многочисленными родительскими классами, что замедляет время создания нового проекта и приводит к неоправданным затратам дисковой памяти.
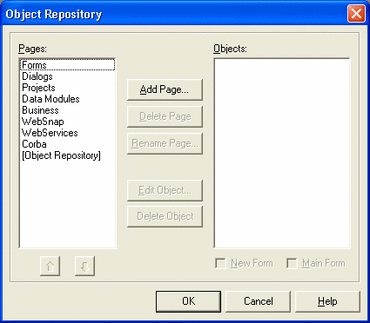
В строке Title напишите имя формы fmExample, В Строке Description - пояснение, например, прототип главной формы для учебной программы, раскройте список page и выберите в нем Forms. Если хотите, укажите в строке Author свою фамилию и закройте окно регистрации кнопкой ок. Теперь форма зарегистрирована, и вы в любой момент сможете выбрать ее с помощью опции File | New | other главного меню Delphi. Однако я предлагаю не успокаиваться на этом и определить нашу форму как главную, тогда Delphi при выборе опции File | New | Application будет именно ее показывать вместо пустой типовой формы. Для этого с помощью опции Tools | Repository главного меню вызовите диалоговое окно, показанное на рис. 5.3.
 |
Рис. 5.3. Окно редактора архива
В списке pages этого окна щелкните по строке Forms и разыщите в самом конце списка объектов objects нашу форму fmExampie. Щелкните по ней, установите флажок в переключателе Main Form (Главная форма) и закройте окно клавишей ок. Когда нам в дальнейшем понадобится создавать проекты, основанные на стандартных пустых формах, вам потребуется вновь вызвать опцию Tools | Repository и убрать флажок в переключателе Main Form.
Чтобы убедиться в правильности ваших действий, закройте проект, ответив нажатием на кнопку No в ответ на предложение Delphi сохранить файл проекта, и выберите File | New | Application-на экране должна появится уже знакомая нам форма учебной программы.
8 8 8
| |








